Using Custom Info window in Google Maps JavaScript API V3
Info window is a special kind of overlay for displaying content on the map. This can be placed anywhere on top of the map. default windows is similar to a balloon tooltip and can be used almost all the times, but there are situations that require much more interactive popups, so if there is a way of showing a custom design popup that will be cool.
This is possible with the javascript library provided in google maps called infobox.js.
This blog post covers usage of infobox.js to create custom popup window for markers, i expect you have basic knowledge of google maps and you have already obtain a api key from google maps.
I’ll be starting with a small script which shows a one marker in a google map and I’ll illustrate that example for explaining custom popup (info window).
First lest create a simple Design for the info window. I have commented
so that we can see the design we created. But in later stage we have to uncomment that part and hide the block we created just now
Up to now we did decorations not the code, below is the complete javascript code with comments for the custom info window
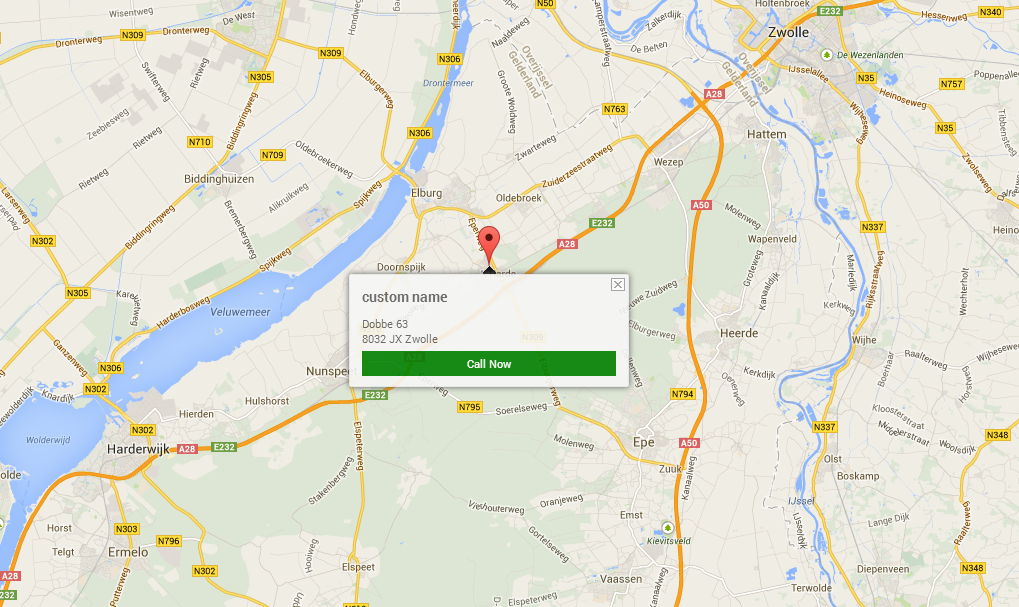
This is the final out put of this code